Nivea
Amazon Campaign
Design, UX, Art Direction, Branding
Client
Nivea / beiersdorf
Amazon Brand Innovation Lab Project -2021 Q4
Client : Nivea / beiersdorf
Tasks : Web design, UI, UX, Art Direction, Motion Design
Job Title: Visual UX Designer & Art Director

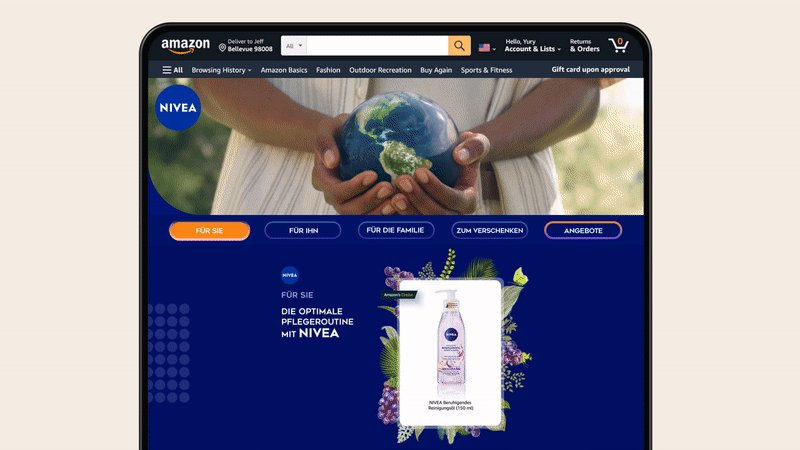
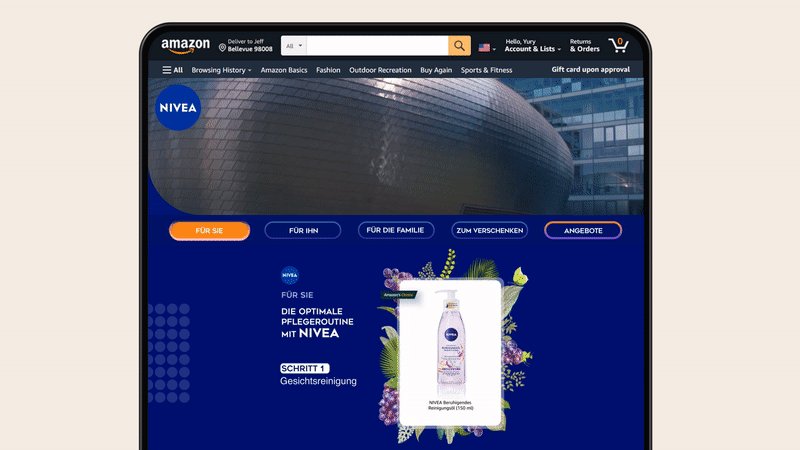
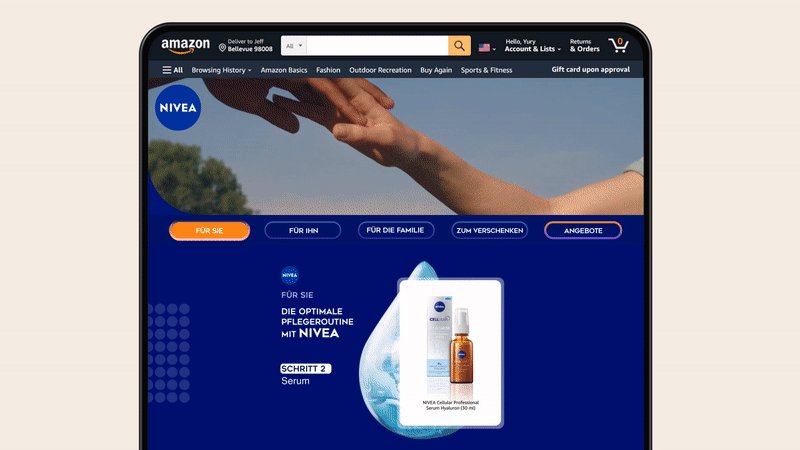
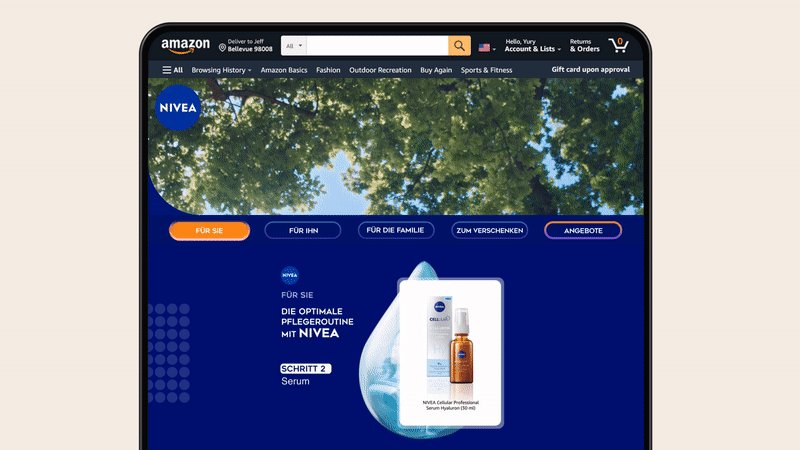
Nivea Custom Beauty Hub
Background: In the past, Beiersdorf was very much focused on lower funnel campaigns. As a consequence they are falling behind their key competitors, specifically in the sub-categories “gifting” and “face care” which enabled us to position our custom solution, addressing this gap and helping the advertiser grow in their most important strategic sub-categories.
Solution: Our execution is helping the advertiser to grow specific categories in the long-term as it's providing an all year round beauty & gifting destination which includes the following features:
Educational step-by-step navigation on landing page to lead the consumer throughout the shopping journeyUnique motion design highlighting product ingredients in an entertaining way puts consumer experience at the core of the executionSticky footer element to push product portfolio during deal phases throughout whole 2022
Long-term Custom Approach:It is especially note-worthy that the campaign will be live for 12+ months in a row and will therefore pass several seasons and promotion periods. When designing the page we also had this long-term perspective in mind and made sure that 1) the neutral creative concept is suitable for every season and 2) promotion phases can be represented and incorporated easily.Together with the client we worked on a 12 month schedule plan and built a generic and a promotion version of the landing page. The promotion landing page features an additional tab including all promo information as well as a sticky footer on the rest of the page linking to the promotion tab. We consciously took the decision to not link-out to an external promo page as this approach ensures that the users stay on the page when reviewing the promotion details.